
Chromebookでブログを書こうと思ったらテキスト入力は簡単であるが、画像の扱いがどうも面倒。
やってできないことはなかったのだがどうもイマイチ決定打に欠けていた状況であった。
しかし今回Macを使うというやや特殊な条件ではあるがかなりスムーズに写真のリサイズ加工ができるようになり喜んでいる。
そのやり方を記録しておくとともにシェアしておきたい。
自動リサイズの設定
MacでAutomatorの設定手順
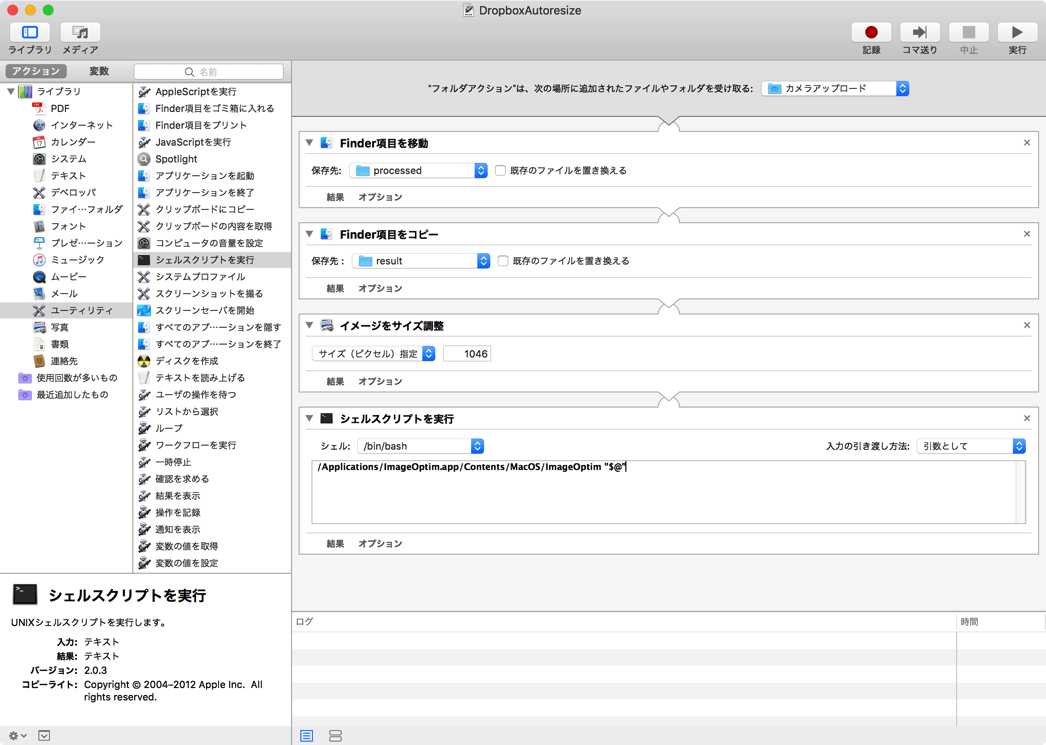
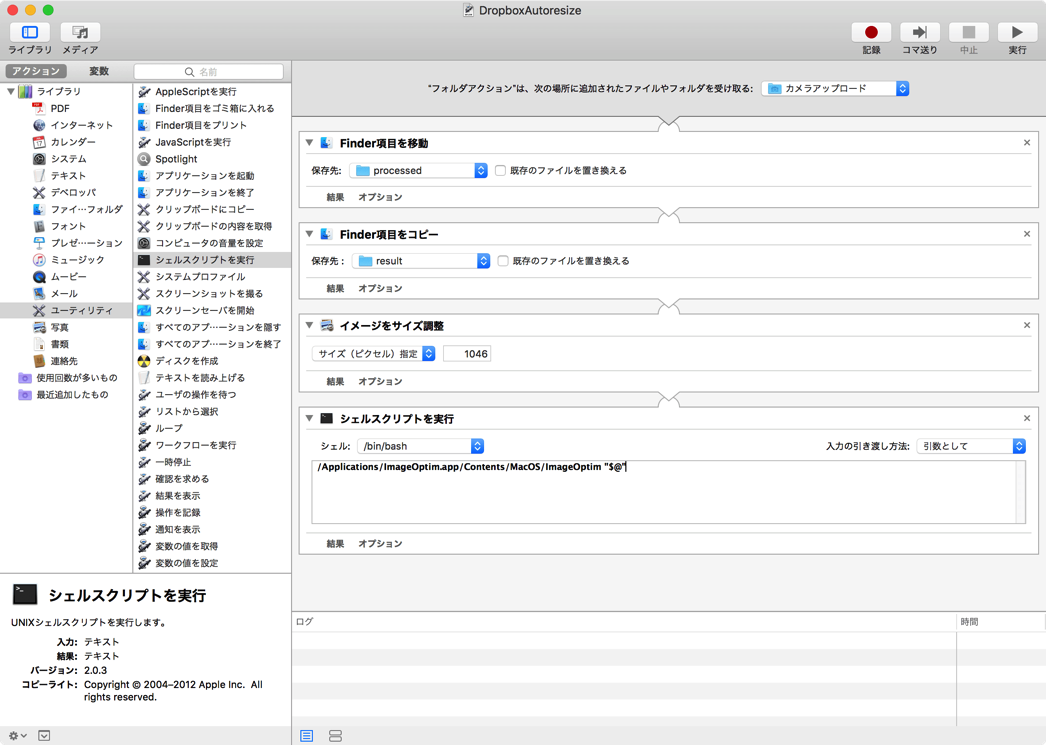
新規作成でフォルダアクション作成
Macを使っている人が前提なのでMac持ってねえけどChromebookで同じことできないのかなあという人、わかりません。
ページを閉じてくれても恨みません。
Automatorという標準アプリを使ってアクションを作るのだ。
フォルダアクションは次の場所に追加されたファイルやフォルダを受け取る=Dropbox/カメラアップロード
1:Finder項目を移動
任意のフォルダで構わないが外出先からも容易にアクセスできる場所であることが条件なのでDropboxフォルダ内が望ましい。
例として、
保存先はDropbox/カメラアップロード/proceeded
2:Finder項目をコピー
ここにできたファイルが圧縮後の画像となる。
任意で構わないが上と同様にDropboxフォルダ内が望ましい。
保存先はDropbox/カメラアップロード/result
3:イメージサイズ調整
これは標準機能でリサイズというのがある。
サイズ(ピクセル)指定:任意の横サイズ
4:シェルスクリプトを実行
これを実行するにはImageOptimというフリーソフトをインストールしておく必要がある。怪しいアプリではなく結構メジャーなアプリらしく検索してみるとあちこちで紹介しているブログやサイトを見かける。
使い方はGUIでもできるが今回はコマンドラインのパラメーターとして渡すやり方。このコマンドを教えてくれたサイトは
Mac Automatorとpngquantを使ってPNG画像の圧縮を自動化する方法 | Rriver
シェルは/bin/bash
/Applications/ImageOptim.app/Contents/MacOS/ImageOptim “$@”
実際の動き
自分のブログ執筆を想定して行う手順としては
- スマホで写真を撮る(スマホには予めDROPBOXアプリが入っている)
- DROPBOXアプリを起動するとクラウドサーバーにアップロードが始まる
- 自宅でスリープ中のMacがある一定頻度で同じDROPBOXのフォルダと同期している
- カメラアップロードのフォルダにファイルが追加されたことをMacが知る
- Automatorサービスが動きresultフォルダにリサイズされた写真がコピーされる
- ChromebookでDROPBOXのresultフォルダからブログにアップロードすれば小さいファイルサイズで済む
というわけだ。
Macの話してるけどChromebookを快適に使うための手段のひとつだからね。