Chromebookだけでブログが書けるだろうかと模索していて半ば諦めかけていますw
しかしChromebookもAndroidアプリも進化しているものでだんだんできることが増えてきているのを実感できます。
そこで今回はChromebookだけで画像の扱いに関してここまでできるようになりましたという状況をお伝えします。
【関連】

Chromebookで画像つきブログがどれくらい快適に実現できるか
前提条件
ChromebookでAndroidアプリも並行して使えるようになっている必要があります。
画像の圧縮
使うアプリ
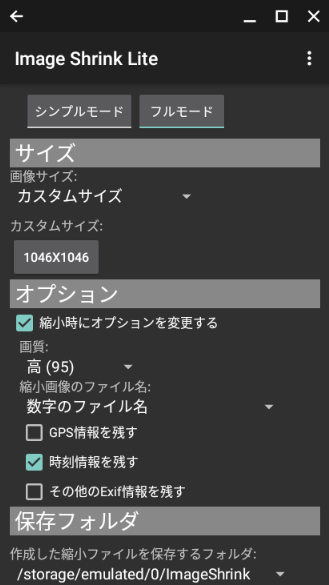
イメージシュリンクというアプリを立ち上げて初期設定だけ済ませておきましょう。シンプルモードとフルモードと選べますがフルモードでちゃんと詳細部分も設定しておいたほうがいいでしょう。
日本語対応しているので概ね設定は簡単です。

設定しておいたほうが良いかと思ったところは、
- 縮小後の画像サイズ(自分のブログのデフォルト画像サイズに合わせる)
- GPS情報を残すのチェックを外す(じゃないと自分ちで撮った写真だと特定される恐れ)
- 保存フォルダ(あとで参照しやすいフォルダにしておこう)は元ファイルと違う場所にしておいたほうが安全
画像圧縮の方法
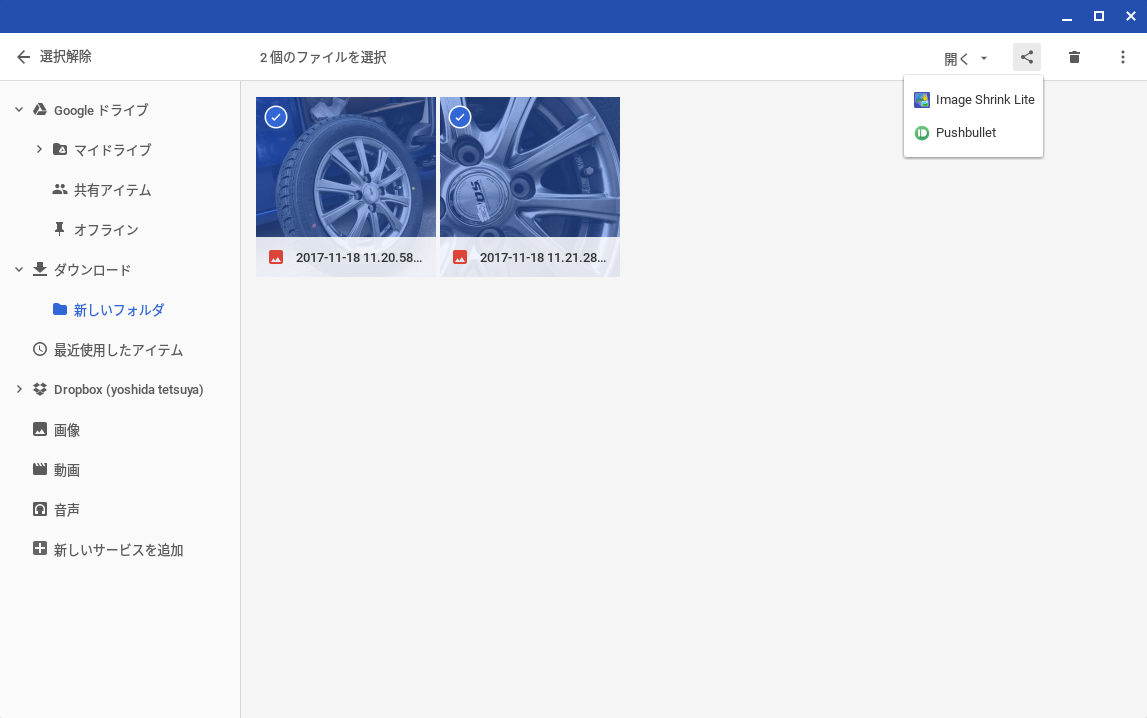
使い方はChromebookのファイルアプリ(Windowsでいうところのエクスプローラー)で縮小したい画像(JPEGに限る)を1つあるいは複数選択してウィンドウ右上にあるシェアアイコンをクリックします。
プルダウンメニュー内に出てくるImage Shrink Liteを選択すればそのままImage Shrinkアプリに画像が送られて保存先に設定しておいたフォルダに同じ名前で保存されます。

たったこれだけです。
ただし重大、いや致命的とも言って良いかもしれない条件があります。
それはフォルダによって圧縮できるかできないか違ってくるということです。自分の環境で調査したところネットワークフォルダでもGoogle Driveのフォルダに置いてある画像ではシェアアイコンが表示されましたので圧縮できると見られます。
しかし同じネットワークフォルダの括りと考えられるDrobboxのフォルダでは画像を選択してもシェアアイコンが現れません。
したがってDropboxのフォルダ内にある画像はImageShrinkで(直接)圧縮することができないのです。
Dropboxフォルダ内にある画像を圧縮したければ一旦ほかのフォルダにコピーしてから実行しましょう。
Dropboxのカメラアップロードというフォルダを多用しているぼくとしてはここは大変痛いところでした。
縮小前後の画像ファイルサイズを比べてみる
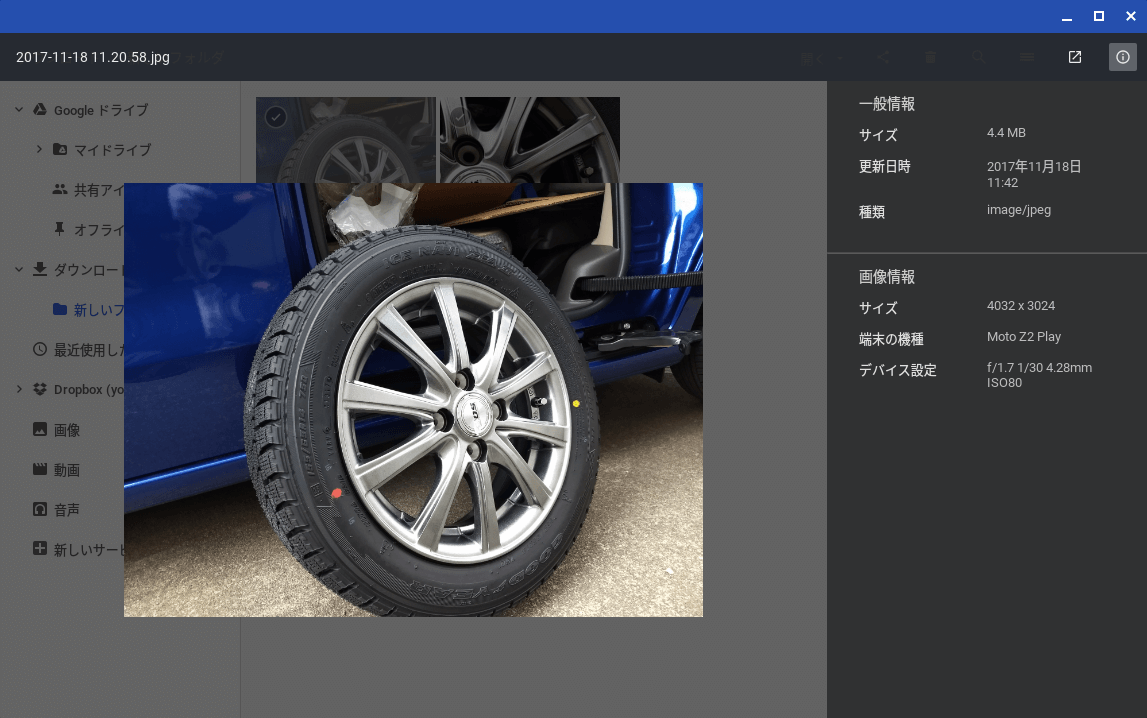
そして結果を比べてみると上のスクショは圧縮前の画像のサイズです。右のほうに画像サイズが表示されていますが4.4MBと出ています。元ファイルはかなり大きいです。

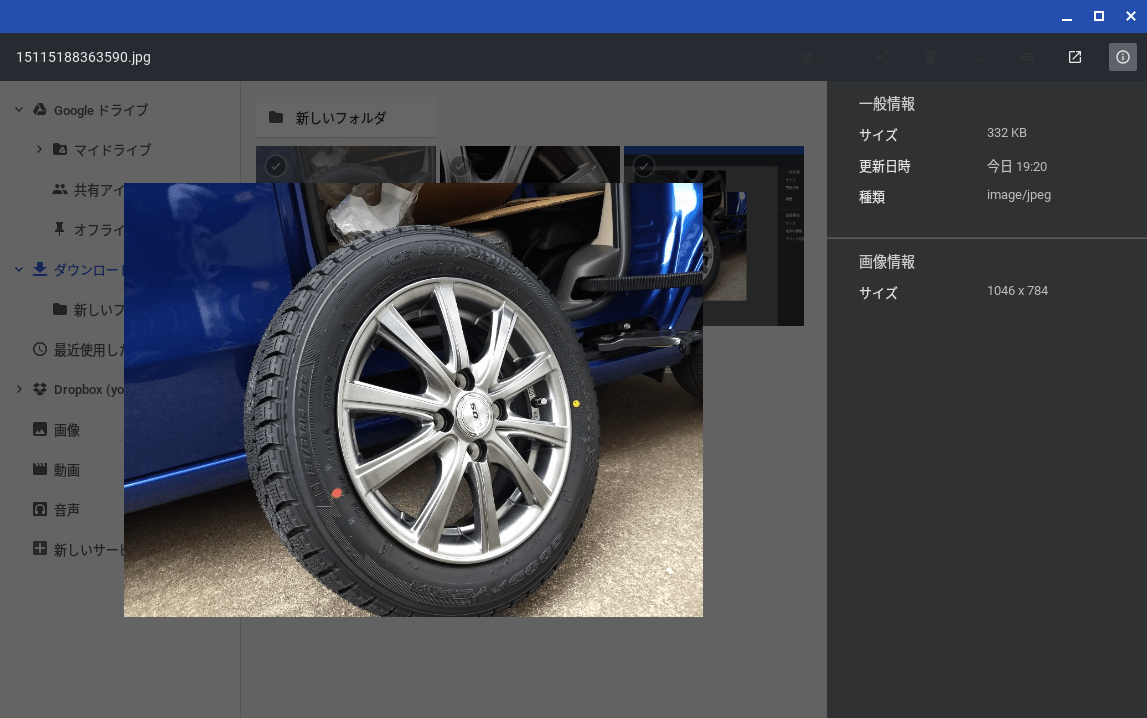
▼一方圧縮後のファイルサイズは332KBとなっていてかなり圧縮できています。っていうか指定したピクセルサイズになったらこういうサイズになったというだけなんですけど。

このImage Shrinkというアプリの初期設定で画質という項目もありますからそれを落とせばもっと圧縮できるのかと思います。
ただしあまり画質を落としすぎても醜い写真になっていくらサイズが縮小されてもそれはそれでよくありません。バランスが大事です。
画像ファイルに連番振ってリネーム
画像ファイルに連番を振っておくと便利な場合があります。
多くの画像をアップロードして内容の説明を書き添える記事を書くときなどファイル名が連番になっていると記事内に画像を配置する(imgタグ)ときに1行だけつくってあとはコピペ&名前部分の番号を書き換えるだけという手順で簡便化できるのです。
そのやり方も2017年末時点で簡単になっていました。
必要なアプリ
File Name Changerというアプリを使います。ほかにも探すとリネームの機能があるアプリがいろいろありそうですが、現在これしか試していないのと必要最小限のインターフェースで満足しているので紹介します。
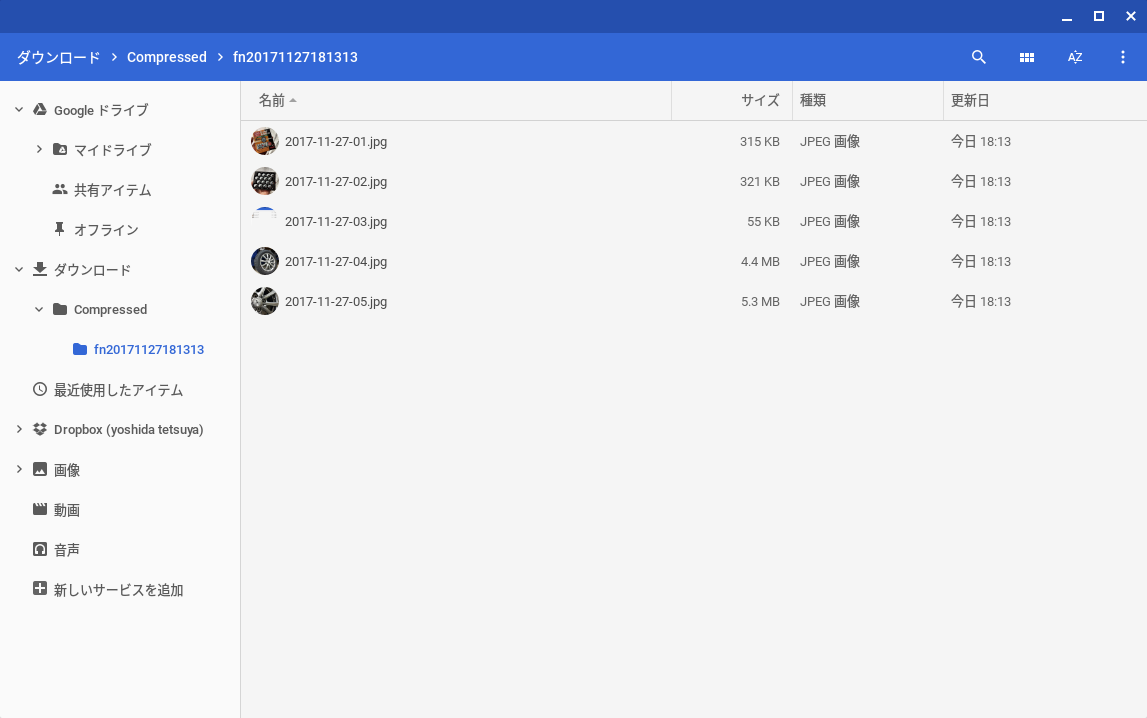
変更前のファイル一覧
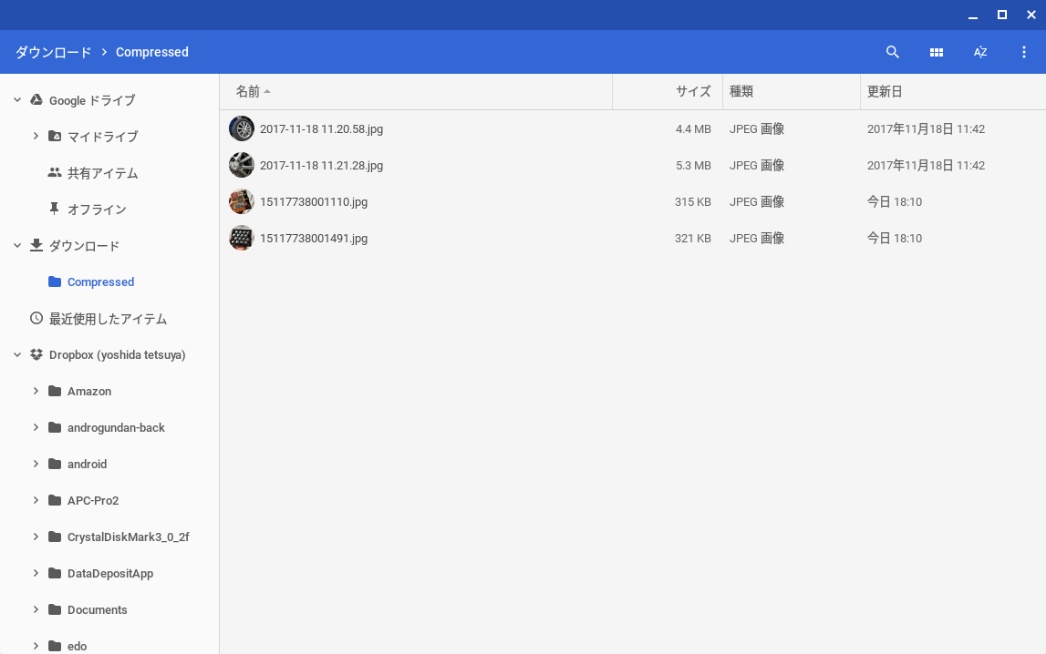
▼このように変更前のファイル名は日付と時間だったり何やら連番だったりと混在していて扱いが面倒です。

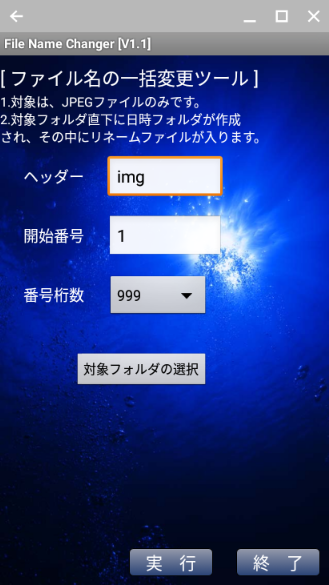
▼File Name Changerアプリを起動してヘッダー部分の名前、開始番号、連番の桁数だけ設定して、あとはどこのフォルダのファイルをリネームするか選ぶだけ。

そして実行後に対象フォルダの下に新しいフォルダができてリネームされています。

まとめ
こういった感じでJPG画像ならローカル環境だけで圧縮とリネームがChromebookだけで完結できるということが確認できました。
確かにできるんですけどこれでChromebookだけで作業がスムーズにできるかというとなかなか普通のパソコンのようにサクサクと作業できないのがなぜなのか。
今回紹介したアプリ